Un Blog puede tener múltiples utilidades. Hay quienes lo hacen para publicar sus fotos, textos y el deseo de compartirlo con todo el mundo. Incluso hay personas que desean batir récord de seguidores y visitantes, tal como los programas en la TV se preocupan del rating (el "minuto a minuto"). En este caso el blog es abierto a todo público, como la mayoría.
Pero un blog puede crearse exclusivamente para un grupo de personas. Por ejemplo, este blog fue creado especialmente para Blogueros Mayores, de modo que podría dejarlo abierto únicamente a quienes se hayan anotado en el Grupo.
Finalmente, puedo cerrar el blog y que nadie lo vea, tal es el caso de quienes quieren guardar información en la web, para su propio uso, pero no les interesa que nadie lo "navegue", pero pueden abrirlo el día de mañana a los lectores elegidos.
Todas estas opciones hacen a lo que llamamos la
privacidad de nuestro blog.
¿Cómo modificar la privacidad de nuestro Blog?
- Ingresar al escritorio de nuestro/s blog/s, desde www.blogger.com
- En el blog que quiero, doy clic en Configuración.
- Una vez dentro de Configuración, damos clic en Permisos.
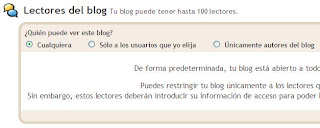
- Si observamos más abajo, aparecen las opciones para Lectores del blog. Damos clic en la opción que necesitamos (Cualquiera, Solo a los usuarios que yo elija o Únicamente autores del blog)
Cualquiera - Es la opción predeterminada. El blog queda abierto para que cualquiera pueda ingresar a él y leerlo (por eso lo de "lectores")
Solo a los usuarios que yo elija - Si damos clic en esta opción, aparecerá un cuadro blanco donde tendremos que escribir los correos electrónicos de las personas elegidas, es decir de aquellos a quienes queremos invitar a ver nuestro blog. Luego de escribir las direcciones damos clic en
Invitar.
A continuación aparecerán las direcciones pendientes. Esto es porque hasta que las otras personas no reciban el correo electrónico y acepten la invitación, estas quedarán pendientes.
¿Cómo reciben la invitación nuestros futuros lectores?
Ellos recibirán un mensaje en su correo electrónico a modo de invitación, como pueden observar en la siguiente imagen.
Importante! Si las cuentas no son de Gmail (como en este caso envié una a hotmail), la persona leerá en su mensaje la siguiente aclaración: o bien se puede crear una cuenta de Gmail para tener acceso al blog o podrá ingresar con su cuenta actual como invitado durante un máximo de 30 días)
En el mensaje anterior damos clic en el enlace azul.
A continuación aparecerá el siguiente mensaje, con la opción de crear una cuenta de Gmail (
Crear una cuenta ahora) o entrar a ver el blog con la cuenta actual (
Continuar como invitado), en esta última opción aparecerá la fecha de vencimiento a partir de la cual ya no podremos acceder como lectores del blog.
Luego podrán ver el blog al cual han sido invitados.
¿Qué pasa con el resto de los navegantes de Internet?
Ellos podrán ver en Google los enlaces a nuestro blog como siempre, pero al momento de querer entrar a navegar el blog, aparecerá la siguiente ventana para ingresar cuenta y usuario.
Si ingresamos una cuenta pero no somos lectores invitados de dicho blog, aparecerá el siguiente mensaje:
De otro modo, si hemos sido invitados podremos entrar sin problemas a navegarlo.
Únicamente autores del blog - Esta última opción es para los blogs donde hay un administrador pero varios autores que tienen permiso para crear entradas. Tal es el caso de "
Pintando el Uruguay". Si bien fui quien lo creo, mis alumnos pueden ser autores y cada uno ha creado las entradas que han querido pintando el Uruguay con fotos propias de los diferentes departamentos. También puedo nombrar administradores a los autores que considero conveniente y en tal caso ellos podrán modificar el diseño del blog, agregar gadgets, etc.
Así que, si nuestro blog tiene otros autores y solo con ellos quiero compartirlo, doy clic en el botón
Autorizar sólo a los autores. (no es el caso de Pintando el Uruguay, que si bien tiene varios autores, lo dejé abierto a todo el público).
Esta opción es muy útil para un blog que funcione como Curso y donde los alumnos pueden ingresar, estudiar y crear artículos, y únicamente sus compañeros y profesor lo pueden ver, o un blog de una empresa donde los empleados comparten estadísticas, información, etc., que no desean mostrar al público en general.
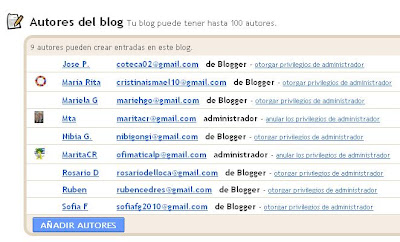
En la siguiente imagen podemos ver un blog con varios autores. Cada blog admite un máximo de 100 autores, por lo que si elegimos esta última opción (
Únicamente autores del blog), tendrá un máximo de 100 lectores.
Con esta última opción tampoco nadie podrá entrar a nuestro blog, salvo los autores y nosotros como administradores.
Si deseo tener un blog y no compartirlo con nadie, optaremos por alguna de las dos últimas opciones:
Solo a los usuarios que yo elija o
Únicamente los autores de este blog y al no agregar ninguna dirección ni autorizar a nadie mas como autor,
nadie podrá leer nuestra bitácora.