Hay dos formas diferentes de insertar imágenes, ya sea que lo hagamos desde la Pestaña Redactar o desde la pestaña Edición de HTML
Opción 1 -
- Clic en la pestaña Edición de HTML
- Clic en el icono de Inserta imagen
Desde la pestaña Edición de HTML podemos insertar de hasta 5 imágenes.
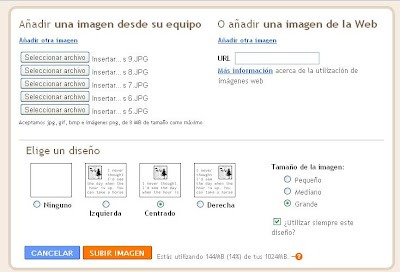
- Damos clic en Seleccionar archivo.
- Buscamos la imagen en nuestras carpetas, la seleccionamos y clic en Abrir.
- Para incluir otra damos clic en Añadir otra imagen. Así repetimos los pasos hasta un máximo de 5 imágenes.
- Debajo podremos elegir la alineación y el tamaño para las imágenes.
- Finalmente clic en Subir imagen.
Hasta hace poco, esta opción estaba en ambas pestañas, aclaro para quienes la utilizaban que antes había que insertar las imágenes en orden inverso, es decir: 5, 4, 3, 2, 1 para que quedaran en el blog, en el orden correcto (1, 2, 3, 4, 5). Ahora ya no es necesario, vamos eligiendo desde la primera y así quedarán incluidas.
 |
| Opción 1- En este ejemplo las imágenes se insertan en orden inverso a como iban acomodadas, pero esto ya no es necesario. |
Luego se agregó una nueva opción de insertar imágenes, que se incluyó en la pestaña Redactar y es la que detallo a continuación:
Opción 2 -
- Clic en la pestaña Redactar
- Clic en el icono Inserta imagen
- Clic en Elegir archivos
- Seleccionamos una foto de nuestra PC. Así vamos eligiendo las imágenes que irán cargando en la ventana, no tenemos que esperar, vamos eligiendo otras. Eso sí, para insertarlas en la entrada debemos esperar que estén todas cargadas.
- Seleccionar las que queremos incluir (si insertamos todas, las seleccionamos todas) y damos clic en Añadir las imágenes seleccionadas.
Mover imágenes
Hay entradas en las que insertamos varias imágenes que deben ir en determinado orden y además tenemos que incluir texto entre ellas. Muchas veces se vuelve molesto el tener que moverlas, intercalarlas.
En la siguiente imagen (que pondré como ejercicio al final de esta entrada) podemos observar imágenes secuenciales pero que están desordenadas en este caso). ¿Cómo re-ubicamos las fotos?
Opción 1 –
Seleccionar la foto y arrastrarla.
No es tan difícil, pero a veces queda mal posicionada, o si estaba centrada queda a la derecha o izquierda, etc. Con paciencia posiblemente logremos colocarla en el lugar correspondiente.
Opción 2 –
Cortar/Pegar el código que corresponde a la foto. No es difícil, pero hay que prestar atención.
- Clic en la pestaña Edición de HTML.
Las fotos están representadas por un código que comienza y cierra con la misma letra o palabra. Por ejemplo, observen bien el siguiente código que señalé entre corchetes rojos. Abre el código <a y termina donde aparece </a>
- Seleccionamos el código (arrastrando el cursor sobre él), con mucho cuidado, como se observa en la próxima imagen.
- Luego damos clic derecho y del menú emergente damos clic en Cortar.
- Siempre observando el código (si vemos cuántas <a van apareciendo nos daremos cuenta de cuántas fotos tenemos), damos clic en la posición deseada.(por ejemplo luego de un cierre de código, ej: luego de </a> o de </div>
- Ahí damos clic derecho y del menú emergente clic en Pegar.
Si bien puede resultar algo engorroso esto, será útil para resolver otros problemitas, como ser: Dos imágenes quedaron pegadas y no puedo separarlas para escribir en medio de ellas. Observen la siguiente imagen:
- Clic en la pestaña Edición de HTML
- Buscamos el código correspondiente a las imágenes. Con el cursor delante de <a damos un par de Enter (Intro) para separar los códigos.
Si se marean con tanto código, pueden separarlos con Enter como se observa en la siguiente imagen. (Las líneas rojas las puse a efecto de mostrarles los códigos de cada foto).
Si luego de dar esos Enter pasan a la pestaña Redactar, verán que las fotos se han separado. Si las fotos están alineadas a la izquierda y por ejemplo las queríamos centradas, damos clic sobre una de ellas y aparecerán opciones, desde donde daremos clic en la alineación que deseamos. Si vemos que está en negrita la opción Centrado pero la imagen está a la izquierda o derecha, damos clic en otra de las alineaciones y luego clic en la alineación que queremos.
Otra opción que puede resultar útil es la de “Añadir leyenda” cuando deseamos agregar un pequeño texto explicativo bajo cada imagen. También tenemos la opción de agrandar o achicar las imágenes (Pequeño, Mediano, Grande, Extra grande, Tamaño original)
****************************************************************
Ejercicio para practicar Inserción de imágenes secuenciales.
****************************************************************
Si desea realizarlo puede descargar las imágenes y el documento con el ejercicio.
Finalmente publique la entrada en su blog y puede enviar la dirección de su entrada si desea mostrarla o realizar alguna consulta.
Descargas (clic en cada archivo)
Ejercicio en PDF
Imagen O
Imagen 1
Imagen 2
Imagen 3
Imagen 4












Muy interesante y util esta entrada.
ResponderEliminarMarita si entras en mi blog Pruebas- Pasatiempo, verás que pone que stá bloqueado y que no admite ni seguidores ni comentario. Lo que no entiendo es que si lo tengo como privado ¿ por qué te deja colgarlo ahí ? Un beso
Pues yo puedo ingresar normalmente, no veo que sea privado... ¿Está segura que lo puso como privado??
ResponderEliminarHola Marita, no se, lo único que hice fue a las preguntas
ResponderEliminar* ¿Deseas añadir tu blog a nuestras listas ?
* ¿Deseas permitir que los motores de búsqueda encuentren tu blog ?
a las dos dije que NO no se si se puede hacer algo más. Gracias