Muchas veces podemos ver que en los blogs donde la lectura es algo extensa, aparece algo como: "Mas información" o "Leer mas", para que quienes están interesados en continuar la nota, pulsen en esos enlaces y pueda desplegar el resto del texto.
Para hacer esto, tenemos una opción en Blogger, aunque hay que completarla con un poco de código HTML.
viernes, 12 de agosto de 2011
viernes, 29 de julio de 2011
Lección 17 - Insertar imágenes animadas

Las imágenes animadas son divertidas, dan movimiento a nuestro blog. Pero no siempre quedan "animadas" cuando las insertamos como cualquier imagen común.
Es posible que luego de insertadas en una entrada, queden sin movimiento alguno. Para solucionar esto, tendremos que subir nuestras fotos a algún alojamiento de imágenes que luego nos brinde el código necesario para insertarlo en nuestro Blog.
Publicado por
Marita
en
19:52
6
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
Insertar Imágenes
martes, 19 de abril de 2011
Lección 16 - Escribir texto a dos columnas
Es posible que a veces necesitemos escribir a dos columnas alguna entrada.
Ya sea porque estamos escribiendo un poema, canción, o cualquier texto que quede mejor presentado de esa manera.
Veamos el ejemplo posterior:
Para lograr lo anterior dar los siguientes pasos:
Ya sea porque estamos escribiendo un poema, canción, o cualquier texto que quede mejor presentado de esa manera.
Veamos el ejemplo posterior:
La Higuera
Porque es áspera y fea, porque todas sus ramas son grises, yo le tengo piedad a la higuera. En mi quinta hay cien árboles bellos, ciruelos redondos, limoneros rectos y naranjos de brotes lustrosos. En las primaveras, todos ellos se cubren de flores en torno a la higuera. Y la pobre parece tan triste con sus gajos torcidos que nunca de apretados capullos se viste... | Por eso, cada vez que yo paso a su lado, digo, procurando hacer dulce y alegre mi acento: «Es la higuera el más bello de los árboles todos del huerto». Si ella escucha, si comprende el idioma en que hablo, ¡qué dulzura tan honda hará nido en su alma sensible de árbol! Y tal vez, a la noche, cuando el viento abanique su copa, embriagada de gozo le cuente: ¡Hoy a mí me dijeron hermosa! |
Juana de Ibarbourou
Para lograr lo anterior dar los siguientes pasos:
- En la entrada que estamos creando, dar clic en la pestaña Edición de HTML
- Allí poner el siguiente código (que podrán seleccionarlo de aquí y copiarlo. Luego en su entrada pegarlo)
<table><tbody><tr><td style="padding-right: 15px; margin-top: 0px; padding-left: 15px; padding-bottom: 15px; width: 20%; padding-top: 15px"><p style="text-align: justify">Escribir aquí el texto de la 1º columna</p><td style="padding-right: 15px; margin-top: 0px; padding-left: 15px; padding-bottom: 15px; width: 20%; padding-top: 15px"><p style="text-align: justify">Escribir aquí el texto de la segunda columna</p></td></tr></tbody></table>
- Donde aparecen los textos en rojo, es donde ustedes deberán ingresar el texto para la primer y segunda columna. Con cuidado borran los textos de color y allí escriben o copian/pegan el texto deseado.
- Finalmente pasan a la pestaña Redactar y verán el resultado similar al expuesto arriba.
Publicado por
Marita
en
20:33
4
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
Texto en columnas
domingo, 27 de marzo de 2011
Lección 15 - Difundir el Blog - Contadores
Puede suceder que nuestro Blog sea encontrado por personas que busquen y naveguen por otros Blogs. Pero al principio, de nosotros dependerá que nuestro Blog sea conocido y visitado por la gente. Eso sí, hay que tener paciencia…
- Dar la dirección del Blog a todos nuestros contactos y conocidos.
- Navegar otros Blogs o páginas web, dejar comentarios e incluir nuestra dirección. (Elegir la identidad Nombre/URL). De esta manera nos identificaremos con nuestro nombre pero además aprovecharemos a poner la dirección web de nuestro Blog. De esta manera, quien reciba el comentario, podrá dar clic sobre nuestro nombre para navegar nuestro sitio web.
- Entrar en foros donde se trate alguno de los temas de nuestro Blog. Por ejemplo, si nuestro Blog trata de jardinería, es bueno que entremos a un foro de jardinería a debatir temas y al final de nuestros comentarios incluyamos el enlace (dirección) de nuestro Blog. Así la gente podrá acceder a él con un solo clic. Hay muchos sitios web que permiten colocar el enlace de nuestro Blog a cambio de un pequeño banner (publicidad) suyo, en nuestra página. En cuántos más sitios esté nuestro enlace, más gente podrá acceder a él.
Modificar la Configuración / Básico
¿Deseas permitir que los motores de búsqueda encuentren tu blog? Elegir la opción SíWeblogs.com es un servicio de notificación de actualizaciones de blog que utilizan muchos usuarios y servicios para controlar los cambios que se producen en los blogs. Si activa este valor, Blogger notificará a weblogs.com que ha actualizado su blog. Esto significa que su blog se incluirá en varias listas de "actualizado recientemente" en la web, así como en otros servicios relacionados con blogs.¿Mostrar enlaces de envío de entradas? Elegir la opción Sí
Muestra cuántas personas están en el momento viendo la página y de qué nacionalidad son. Muestra además el total de personas que lo han navegado en el día y cuántas personas lo han visto en total (desde instalado el contador).
1. Ingresar a: http://es.99counters.com
2. Registrarse. Completar con los datos pedidos.
3. Crear un Contador.
4. Elegir un tema para el contador (color)
5. Digitar un nombre para el mismo, que es conveniente sea el nombre del Blog, por si tenemos varios Blogs, recordar cuál contador corresponde a cada uno, por si deseamos posteriormente modificarlo.
6. Zona horaria: Montevideo (cada uno elija el que corresponda)
7. Guardar
8. Seleccionar el primer código y copiarlo.
9. Abrir el Blog en Diseño, insertar un Gadget HTML, pegar el código. Guardar.
10. Si deseamos modificar el color del contador, volvemos a la página porque el contador se guarda. Damos clic en la pestaña Mis Contadors.
11. A la derecha tenemos la opción de modificarlo dando clic en el icono del lápiz (Editar)
12. De igual modo podremos eliminar un contador dando clic en la cruz.
Publicado por
Marita
en
12:55
10
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
Gadget Contador
lunes, 21 de febrero de 2011
Lección 14 - Comentarios 2ª parte
Ya habíamos hablado de los comentarios en la Lección 6. Pero vamos a ampliar un poco su personalización, debido a consultas de una alumna muy curiosa.
Modificar algunos de los textos predeterminados. Por ejemplo, escribir algo para incentivar a introducir un comentario, o poner alguna observación como que los comentarios agresivos no serán publicados.
En esta página podemos seleccionar uno o varios comentarios, dando clic en la casilla de verificación (el cuadradito) y eliminarlos parcial o definitivamente. Incluso podemos marcarlos como Spam, tal como en nuestro correo electrónico cuando recibimos correo chatarra.
Otra de las cosas que podemos modificar es donde dice "x Comentarios", siendo x el número de comentarios que nos han dejado. Podemos cambiar la palabra Comentarios por otra cosa que se nos ocurra "personas que comentaron", "amigos que pusieron su comentario", "usuarios que se animaron a comentar", etc.
Se abre una ventana con varias opciones que podemos modificar.
En el siguiente ejemplo cambié el texto comentarios por alumnos comentaron.
También modifiqué Reacciones, cuyo texto podría incluso modificar. Lo que cambié fue la última casilla que se llamaba guay, le puse explicativo. Si tildamos esta opción los usuarios/navegantes tendrán 3 casillas de verificación para clickear según lo que les ha parecido el artículo de nuestra entrada.
El resto curioseen ustedes. En la imagen siguiente se ve cómo van quedando nuestros cambios.
Realizadas las modificaciones deseadas damos clic en Guardar.
Así se verían nuestros cambios (lo señalado en rojo).
¿Podremos colocar 2 o 4 casillas en lugar de 3 que es la cantidad predeterminada? A probar en sus blogs!
Si bien estas cosas no son necesarias realmente, personalizan aún más nuestra bitácora.
Modificar algunos de los textos predeterminados. Por ejemplo, escribir algo para incentivar a introducir un comentario, o poner alguna observación como que los comentarios agresivos no serán publicados.
- Luego de ingresar al escritorio de Blogger, damos clic en Comentarios. Desde aquí podremos leer todos los comentarios que han puesto en el blog.
En esta página podemos seleccionar uno o varios comentarios, dando clic en la casilla de verificación (el cuadradito) y eliminarlos parcial o definitivamente. Incluso podemos marcarlos como Spam, tal como en nuestro correo electrónico cuando recibimos correo chatarra.
- Si pasamos a la pestaña Configuración y luego damos clic en Comentarios (esto ya lo vimos bastante en la Lección 6), podremos escribir en una caja de texto en blanco "Mensaje del formulario de los comentarios". Allí escriben lo que desean (den clic en la siguiente imagen de ejemplo).
Otra de las cosas que podemos modificar es donde dice "x Comentarios", siendo x el número de comentarios que nos han dejado. Podemos cambiar la palabra Comentarios por otra cosa que se nos ocurra "personas que comentaron", "amigos que pusieron su comentario", "usuarios que se animaron a comentar", etc.
- Damos clic en la pestaña Diseño.
- En la parte de Entradas del blog, damos clic en Editar.
Se abre una ventana con varias opciones que podemos modificar.
En el siguiente ejemplo cambié el texto comentarios por alumnos comentaron.
También modifiqué Reacciones, cuyo texto podría incluso modificar. Lo que cambié fue la última casilla que se llamaba guay, le puse explicativo. Si tildamos esta opción los usuarios/navegantes tendrán 3 casillas de verificación para clickear según lo que les ha parecido el artículo de nuestra entrada.
El resto curioseen ustedes. En la imagen siguiente se ve cómo van quedando nuestros cambios.
Realizadas las modificaciones deseadas damos clic en Guardar.
Así se verían nuestros cambios (lo señalado en rojo).
¿Podremos colocar 2 o 4 casillas en lugar de 3 que es la cantidad predeterminada? A probar en sus blogs!
 |
| En este ejemplo hay 3 casillas (Simple, Interesante y Explicativo) Y cambié el texto Reacciones por Me pareció. |
Si bien estas cosas no son necesarias realmente, personalizan aún más nuestra bitácora.
Publicado por
Marita
en
19:51
2
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
Comentarios
viernes, 11 de febrero de 2011
Lección 13 - Privacidad del Blog
Un Blog puede tener múltiples utilidades. Hay quienes lo hacen para publicar sus fotos, textos y el deseo de compartirlo con todo el mundo. Incluso hay personas que desean batir récord de seguidores y visitantes, tal como los programas en la TV se preocupan del rating (el "minuto a minuto"). En este caso el blog es abierto a todo público, como la mayoría.
Pero un blog puede crearse exclusivamente para un grupo de personas. Por ejemplo, este blog fue creado especialmente para Blogueros Mayores, de modo que podría dejarlo abierto únicamente a quienes se hayan anotado en el Grupo.
Finalmente, puedo cerrar el blog y que nadie lo vea, tal es el caso de quienes quieren guardar información en la web, para su propio uso, pero no les interesa que nadie lo "navegue", pero pueden abrirlo el día de mañana a los lectores elegidos.
Todas estas opciones hacen a lo que llamamos la privacidad de nuestro blog.
¿Cómo modificar la privacidad de nuestro Blog?
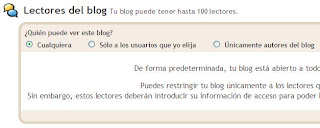
Cualquiera - Es la opción predeterminada. El blog queda abierto para que cualquiera pueda ingresar a él y leerlo (por eso lo de "lectores")
Solo a los usuarios que yo elija - Si damos clic en esta opción, aparecerá un cuadro blanco donde tendremos que escribir los correos electrónicos de las personas elegidas, es decir de aquellos a quienes queremos invitar a ver nuestro blog. Luego de escribir las direcciones damos clic en Invitar.
A continuación aparecerán las direcciones pendientes. Esto es porque hasta que las otras personas no reciban el correo electrónico y acepten la invitación, estas quedarán pendientes.
¿Cómo reciben la invitación nuestros futuros lectores?
Ellos recibirán un mensaje en su correo electrónico a modo de invitación, como pueden observar en la siguiente imagen.
Importante! Si las cuentas no son de Gmail (como en este caso envié una a hotmail), la persona leerá en su mensaje la siguiente aclaración: o bien se puede crear una cuenta de Gmail para tener acceso al blog o podrá ingresar con su cuenta actual como invitado durante un máximo de 30 días)
En el mensaje anterior damos clic en el enlace azul.
A continuación aparecerá el siguiente mensaje, con la opción de crear una cuenta de Gmail (Crear una cuenta ahora) o entrar a ver el blog con la cuenta actual (Continuar como invitado), en esta última opción aparecerá la fecha de vencimiento a partir de la cual ya no podremos acceder como lectores del blog.
Luego podrán ver el blog al cual han sido invitados.
¿Qué pasa con el resto de los navegantes de Internet?
Ellos podrán ver en Google los enlaces a nuestro blog como siempre, pero al momento de querer entrar a navegar el blog, aparecerá la siguiente ventana para ingresar cuenta y usuario.
Si ingresamos una cuenta pero no somos lectores invitados de dicho blog, aparecerá el siguiente mensaje:
De otro modo, si hemos sido invitados podremos entrar sin problemas a navegarlo.
Únicamente autores del blog - Esta última opción es para los blogs donde hay un administrador pero varios autores que tienen permiso para crear entradas. Tal es el caso de "Pintando el Uruguay". Si bien fui quien lo creo, mis alumnos pueden ser autores y cada uno ha creado las entradas que han querido pintando el Uruguay con fotos propias de los diferentes departamentos. También puedo nombrar administradores a los autores que considero conveniente y en tal caso ellos podrán modificar el diseño del blog, agregar gadgets, etc.
Así que, si nuestro blog tiene otros autores y solo con ellos quiero compartirlo, doy clic en el botón Autorizar sólo a los autores. (no es el caso de Pintando el Uruguay, que si bien tiene varios autores, lo dejé abierto a todo el público).
Esta opción es muy útil para un blog que funcione como Curso y donde los alumnos pueden ingresar, estudiar y crear artículos, y únicamente sus compañeros y profesor lo pueden ver, o un blog de una empresa donde los empleados comparten estadísticas, información, etc., que no desean mostrar al público en general.
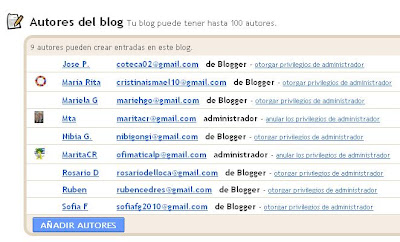
En la siguiente imagen podemos ver un blog con varios autores. Cada blog admite un máximo de 100 autores, por lo que si elegimos esta última opción (Únicamente autores del blog), tendrá un máximo de 100 lectores.
Con esta última opción tampoco nadie podrá entrar a nuestro blog, salvo los autores y nosotros como administradores.
Si deseo tener un blog y no compartirlo con nadie, optaremos por alguna de las dos últimas opciones: Solo a los usuarios que yo elija o Únicamente los autores de este blog y al no agregar ninguna dirección ni autorizar a nadie mas como autor, nadie podrá leer nuestra bitácora.
Pero un blog puede crearse exclusivamente para un grupo de personas. Por ejemplo, este blog fue creado especialmente para Blogueros Mayores, de modo que podría dejarlo abierto únicamente a quienes se hayan anotado en el Grupo.
Finalmente, puedo cerrar el blog y que nadie lo vea, tal es el caso de quienes quieren guardar información en la web, para su propio uso, pero no les interesa que nadie lo "navegue", pero pueden abrirlo el día de mañana a los lectores elegidos.
Todas estas opciones hacen a lo que llamamos la privacidad de nuestro blog.
¿Cómo modificar la privacidad de nuestro Blog?
- Ingresar al escritorio de nuestro/s blog/s, desde www.blogger.com
- En el blog que quiero, doy clic en Configuración.
- Una vez dentro de Configuración, damos clic en Permisos.
- Si observamos más abajo, aparecen las opciones para Lectores del blog. Damos clic en la opción que necesitamos (Cualquiera, Solo a los usuarios que yo elija o Únicamente autores del blog)
Cualquiera - Es la opción predeterminada. El blog queda abierto para que cualquiera pueda ingresar a él y leerlo (por eso lo de "lectores")
Solo a los usuarios que yo elija - Si damos clic en esta opción, aparecerá un cuadro blanco donde tendremos que escribir los correos electrónicos de las personas elegidas, es decir de aquellos a quienes queremos invitar a ver nuestro blog. Luego de escribir las direcciones damos clic en Invitar.
A continuación aparecerán las direcciones pendientes. Esto es porque hasta que las otras personas no reciban el correo electrónico y acepten la invitación, estas quedarán pendientes.
¿Cómo reciben la invitación nuestros futuros lectores?
Ellos recibirán un mensaje en su correo electrónico a modo de invitación, como pueden observar en la siguiente imagen.
Importante! Si las cuentas no son de Gmail (como en este caso envié una a hotmail), la persona leerá en su mensaje la siguiente aclaración: o bien se puede crear una cuenta de Gmail para tener acceso al blog o podrá ingresar con su cuenta actual como invitado durante un máximo de 30 días)
En el mensaje anterior damos clic en el enlace azul.
A continuación aparecerá el siguiente mensaje, con la opción de crear una cuenta de Gmail (Crear una cuenta ahora) o entrar a ver el blog con la cuenta actual (Continuar como invitado), en esta última opción aparecerá la fecha de vencimiento a partir de la cual ya no podremos acceder como lectores del blog.
Luego podrán ver el blog al cual han sido invitados.
¿Qué pasa con el resto de los navegantes de Internet?
Ellos podrán ver en Google los enlaces a nuestro blog como siempre, pero al momento de querer entrar a navegar el blog, aparecerá la siguiente ventana para ingresar cuenta y usuario.
Si ingresamos una cuenta pero no somos lectores invitados de dicho blog, aparecerá el siguiente mensaje:
De otro modo, si hemos sido invitados podremos entrar sin problemas a navegarlo.
Únicamente autores del blog - Esta última opción es para los blogs donde hay un administrador pero varios autores que tienen permiso para crear entradas. Tal es el caso de "Pintando el Uruguay". Si bien fui quien lo creo, mis alumnos pueden ser autores y cada uno ha creado las entradas que han querido pintando el Uruguay con fotos propias de los diferentes departamentos. También puedo nombrar administradores a los autores que considero conveniente y en tal caso ellos podrán modificar el diseño del blog, agregar gadgets, etc.
Así que, si nuestro blog tiene otros autores y solo con ellos quiero compartirlo, doy clic en el botón Autorizar sólo a los autores. (no es el caso de Pintando el Uruguay, que si bien tiene varios autores, lo dejé abierto a todo el público).
Esta opción es muy útil para un blog que funcione como Curso y donde los alumnos pueden ingresar, estudiar y crear artículos, y únicamente sus compañeros y profesor lo pueden ver, o un blog de una empresa donde los empleados comparten estadísticas, información, etc., que no desean mostrar al público en general.
En la siguiente imagen podemos ver un blog con varios autores. Cada blog admite un máximo de 100 autores, por lo que si elegimos esta última opción (Únicamente autores del blog), tendrá un máximo de 100 lectores.
Con esta última opción tampoco nadie podrá entrar a nuestro blog, salvo los autores y nosotros como administradores.
Si deseo tener un blog y no compartirlo con nadie, optaremos por alguna de las dos últimas opciones: Solo a los usuarios que yo elija o Únicamente los autores de este blog y al no agregar ninguna dirección ni autorizar a nadie mas como autor, nadie podrá leer nuestra bitácora.
Publicado por
Marita
en
13:29
5
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
Privacidad del Blog
martes, 8 de febrero de 2011
Lección 12 - Insertar Imágenes
Hay dos formas diferentes de insertar imágenes, ya sea que lo hagamos desde la Pestaña Redactar o desde la pestaña Edición de HTML
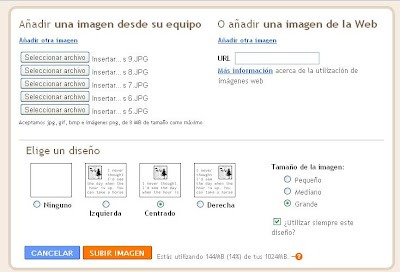
Opción 1 -
- Clic en la pestaña Edición de HTML
- Clic en el icono de Inserta imagen
Desde la pestaña Edición de HTML podemos insertar de hasta 5 imágenes.
- Damos clic en Seleccionar archivo.
- Buscamos la imagen en nuestras carpetas, la seleccionamos y clic en Abrir.
- Para incluir otra damos clic en Añadir otra imagen. Así repetimos los pasos hasta un máximo de 5 imágenes.
- Debajo podremos elegir la alineación y el tamaño para las imágenes.
- Finalmente clic en Subir imagen.
Hasta hace poco, esta opción estaba en ambas pestañas, aclaro para quienes la utilizaban que antes había que insertar las imágenes en orden inverso, es decir: 5, 4, 3, 2, 1 para que quedaran en el blog, en el orden correcto (1, 2, 3, 4, 5). Ahora ya no es necesario, vamos eligiendo desde la primera y así quedarán incluidas.
 |
| Opción 1- En este ejemplo las imágenes se insertan en orden inverso a como iban acomodadas, pero esto ya no es necesario. |
Luego se agregó una nueva opción de insertar imágenes, que se incluyó en la pestaña Redactar y es la que detallo a continuación:
Opción 2 -
- Clic en la pestaña Redactar
- Clic en el icono Inserta imagen
- Clic en Elegir archivos
- Seleccionamos una foto de nuestra PC. Así vamos eligiendo las imágenes que irán cargando en la ventana, no tenemos que esperar, vamos eligiendo otras. Eso sí, para insertarlas en la entrada debemos esperar que estén todas cargadas.
- Seleccionar las que queremos incluir (si insertamos todas, las seleccionamos todas) y damos clic en Añadir las imágenes seleccionadas.
Mover imágenes
Hay entradas en las que insertamos varias imágenes que deben ir en determinado orden y además tenemos que incluir texto entre ellas. Muchas veces se vuelve molesto el tener que moverlas, intercalarlas.
En la siguiente imagen (que pondré como ejercicio al final de esta entrada) podemos observar imágenes secuenciales pero que están desordenadas en este caso). ¿Cómo re-ubicamos las fotos?
Opción 1 –
Seleccionar la foto y arrastrarla.
No es tan difícil, pero a veces queda mal posicionada, o si estaba centrada queda a la derecha o izquierda, etc. Con paciencia posiblemente logremos colocarla en el lugar correspondiente.
Opción 2 –
Cortar/Pegar el código que corresponde a la foto. No es difícil, pero hay que prestar atención.
- Clic en la pestaña Edición de HTML.
Las fotos están representadas por un código que comienza y cierra con la misma letra o palabra. Por ejemplo, observen bien el siguiente código que señalé entre corchetes rojos. Abre el código <a y termina donde aparece </a>
- Seleccionamos el código (arrastrando el cursor sobre él), con mucho cuidado, como se observa en la próxima imagen.
- Luego damos clic derecho y del menú emergente damos clic en Cortar.
- Siempre observando el código (si vemos cuántas <a van apareciendo nos daremos cuenta de cuántas fotos tenemos), damos clic en la posición deseada.(por ejemplo luego de un cierre de código, ej: luego de </a> o de </div>
- Ahí damos clic derecho y del menú emergente clic en Pegar.
Si bien puede resultar algo engorroso esto, será útil para resolver otros problemitas, como ser: Dos imágenes quedaron pegadas y no puedo separarlas para escribir en medio de ellas. Observen la siguiente imagen:
- Clic en la pestaña Edición de HTML
- Buscamos el código correspondiente a las imágenes. Con el cursor delante de <a damos un par de Enter (Intro) para separar los códigos.
Si se marean con tanto código, pueden separarlos con Enter como se observa en la siguiente imagen. (Las líneas rojas las puse a efecto de mostrarles los códigos de cada foto).
Si luego de dar esos Enter pasan a la pestaña Redactar, verán que las fotos se han separado. Si las fotos están alineadas a la izquierda y por ejemplo las queríamos centradas, damos clic sobre una de ellas y aparecerán opciones, desde donde daremos clic en la alineación que deseamos. Si vemos que está en negrita la opción Centrado pero la imagen está a la izquierda o derecha, damos clic en otra de las alineaciones y luego clic en la alineación que queremos.
Otra opción que puede resultar útil es la de “Añadir leyenda” cuando deseamos agregar un pequeño texto explicativo bajo cada imagen. También tenemos la opción de agrandar o achicar las imágenes (Pequeño, Mediano, Grande, Extra grande, Tamaño original)
****************************************************************
Ejercicio para practicar Inserción de imágenes secuenciales.
****************************************************************
Si desea realizarlo puede descargar las imágenes y el documento con el ejercicio.
Finalmente publique la entrada en su blog y puede enviar la dirección de su entrada si desea mostrarla o realizar alguna consulta.
Descargas (clic en cada archivo)
Ejercicio en PDF
Imagen O
Imagen 1
Imagen 2
Imagen 3
Imagen 4
Publicado por
Marita
en
16:38
3
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
Insertar Imágenes
viernes, 4 de febrero de 2011
Lección 11 - Enlazar otros blogs
Es posible que tengamos amigos o conocidos cuyos blogs deseamos enlazar en nuestro propio blog. Así podremos incluir en una de las barras laterales un icono con su título, o bien una miniatura (que incluirá la imagen de la última entrada), o la fecha de actualización, etc.
Para esto incluiremos un nuevo gadget, de modo que volvemos a ingresar a www.blogger.com y estando en el escritorio, en el blog deseado damos clic en Diseño.
A continuación damos clic en Añadir un gadget.
De la lista de gadgets dar clic en Lista de blogs.
Dar clic en Agregar un blog a tu lista, para comenzar a incluir las direcciones de aquellos blogs que quieres promocionar o mostrar en tu sitio.
En la cajita de texto debajo de Añadir por URL, escribimos correctamente la dirección del blog que deseamos enlazar. Luego damos clic en Añadir. Si la escribimos correctamente, aparecerá el título del blog resaltado en amarillo.
Para continuar agregando otras direcciones de blogs, damos clic en el botón Agregar a la lista y repetimos los pasos anteriores.
Una vez que aceptemos el gadget aparecerá en la barra lateral con las opciones que hemos elegido.
Por ejemplo, en la imagen de abajo, vemos 4 blogs. Se muestra el título del blog y el título de la última entrada, también he elegido la opción miniatura para que estén representados por alguna imagen incluida en la entrada más reciente. En donde no aparece miniatura es porque no hay imagen.
Para esto incluiremos un nuevo gadget, de modo que volvemos a ingresar a www.blogger.com y estando en el escritorio, en el blog deseado damos clic en Diseño.
A continuación damos clic en Añadir un gadget.
De la lista de gadgets dar clic en Lista de blogs.
A continuación podemos escribir un título para el gadget, elegir qué cantidad de blogs mostraremos, si deseamos identificarlos con un logo de Blogger o con alguna miniatura (imagen incluida en la última entrada del blog), si deseamos mostrar un fragmento (parte del texto de la última entrada), si deseamos mostrar la fecha de la última actualización, etc. Elegiremos a gusto las opciones que deseamos.
Dar clic en Agregar un blog a tu lista, para comenzar a incluir las direcciones de aquellos blogs que quieres promocionar o mostrar en tu sitio.
En la cajita de texto debajo de Añadir por URL, escribimos correctamente la dirección del blog que deseamos enlazar. Luego damos clic en Añadir. Si la escribimos correctamente, aparecerá el título del blog resaltado en amarillo.
Para continuar agregando otras direcciones de blogs, damos clic en el botón Agregar a la lista y repetimos los pasos anteriores.
Una vez que aceptemos el gadget aparecerá en la barra lateral con las opciones que hemos elegido.
Por ejemplo, en la imagen de abajo, vemos 4 blogs. Se muestra el título del blog y el título de la última entrada, también he elegido la opción miniatura para que estén representados por alguna imagen incluida en la entrada más reciente. En donde no aparece miniatura es porque no hay imagen.
Cuando enlazamos blogs, puede ser por varios motivos:
- Porque incluimos blogs cuyos contenidos son similares al de nuestro blog.
- Porque incluimos blogs que nos han resultado interesantes y queremos compartirlos
- Porque incluimos blogs de amigos y conocidos para incentivar sus visitas.
- Simplemente para incluir en la barra lateral algo que pueda resultar interesante a nuestros usuarios/navegantes.
Publicado por
Marita
en
20:20
3
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
Enlazar Blogs
Lección 10 - Seguidores de nuestro Blog
Predeterminadamente el Gadget Seguidores viene incluido en muchas plantillas, muchas veces lo eliminamos porque no nos interesa, porque el blog es nuevo o solo de práctica. Pero una vez que nuestro Blog se hace conocido es lindo saber quienes lo disfrutan, lo navegan asiduamente. Incluso para quienes gusten de nuestras entradas les resultará más cómodo convertirse en seguidores para luego poder enterarse de las actualizaciones del sitio.
Para incluir dicho gadget, entramos al Escritorio de Blogger.
Damos clic en Diseño.
Clic en Añadir un gadget.
Aparece la ventanita con los gadgets y damos clic en Seguidores.
Podemos cambiar el título para el gadget o dejar "Seguidores" como aparece predeterminadamente.
Clic en Guardar.
Podemos arrastrar el gadget para ubicarlo en la posición deseada en la columna lateral, pero no olvidar dar clic en Guardar nuevamente.
Cuando vean su blog, aparecerá así:
Si por error habían eliminado este gadget y ya tenían seguidores, no se preocupen, éstos reaparecerán al incluir nuevamente el gadget Seguidores.
Para incluir dicho gadget, entramos al Escritorio de Blogger.
Damos clic en Diseño.
Clic en Añadir un gadget.
Aparece la ventanita con los gadgets y damos clic en Seguidores.
Podemos cambiar el título para el gadget o dejar "Seguidores" como aparece predeterminadamente.
Clic en Guardar.
Podemos arrastrar el gadget para ubicarlo en la posición deseada en la columna lateral, pero no olvidar dar clic en Guardar nuevamente.
Cuando vean su blog, aparecerá así:
Si por error habían eliminado este gadget y ya tenían seguidores, no se preocupen, éstos reaparecerán al incluir nuevamente el gadget Seguidores.
Publicado por
Marita
en
8:50
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
Seguidores
jueves, 27 de enero de 2011
Lección 9 - Agregar un CBOX a nuestro Blog
9Las cajitas de Chat tienen su “gracia” cuando hay varias personas conectadas en el mismo momento mirando el Blog, así podrán comunicarse chateando en el momento (Ver Lección 7 para insertar un CHAT)
Los CBOX por el contrario permiten dejar comentarios que luego el administrador del blog (u otros navegantes) podrán leer cuando ingresen en cualquier momento y asimismo podrán responder con otro comentario.
Vamos a crear un CBOX
Entrar a la página: http://www.cbox.ws/
Si no está registrado dar clic en sign up y completar el formulario: nombre para la cajita, correo electronico, contraseña (elija otra diferente a su correo, pero anótela en un cuaderno para no olvidarla), confirma la contraseña, dirección completa del blog, idioma y puede elegir un estilo (Ver los estilos 2 imágenes más abajo).
(Estilos disponibles para los CBOX) - Se puede ver la Galería de Estilos dando clic en Look & Feel / Style Presets
Una vez que damos clic en Publish! aparece la caja siguiente con el código. Clic en Copy to clipboard (Copiar en el Portapapeles)
(Si quiere salir de la edición del CBOX, dar clic en Log ut arriba/derecha)
Finalmente queda por decir que también podemos colocar el código en una entrada, siempre y cuando demos clic en la pestaña Edición de HTML, y allí Ctrl + V
Igualmente es mejor poner el CBOX en un gadget ya que siempre estará a la vista sin importar la entrada que estemos viendo. Pero a efectos de que vean el resultado, puse un CBOX incluido en esta entrada. Pueden probar su funcionamiento escribiendo algo.
Para escribir en el CBOX anterior, escriba primero su nombre y luego debajo el mensaje, finalmente de clic en el botoncito OK y listo!
Los CBOX por el contrario permiten dejar comentarios que luego el administrador del blog (u otros navegantes) podrán leer cuando ingresen en cualquier momento y asimismo podrán responder con otro comentario.
Vamos a crear un CBOX
Entrar a la página: http://www.cbox.ws/
Si no está registrado dar clic en sign up y completar el formulario: nombre para la cajita, correo electronico, contraseña (elija otra diferente a su correo, pero anótela en un cuaderno para no olvidarla), confirma la contraseña, dirección completa del blog, idioma y puede elegir un estilo (Ver los estilos 2 imágenes más abajo).
Tilde la opción I have read and.....
Clic en Create my Cbox!
Clic en Publish! para obtener el código para su CBOX
(Estilos disponibles para los CBOX) - Se puede ver la Galería de Estilos dando clic en Look & Feel / Style Presets
Una vez que damos clic en Publish! aparece la caja siguiente con el código. Clic en Copy to clipboard (Copiar en el Portapapeles)
(Si quiere salir de la edición del CBOX, dar clic en Log ut arriba/derecha)
Entramos al escritorio de Blogger y en damos clic en Diseño
Clic en Añadir un gadget
Clic en el gadget HTML/Javascript
Pegar el código con la combinación de teclas: CTRL + V
Clic en Aceptar
Si no deseamos que el gadget quede arriba del resto de los gadgets lo movemos de lugar y luego guardamos los cambios.
Clic en Ver blog, para observar los resultados.
Si deseamos cambiar el formato del CBOX (por ejemplo sus colores), volvemos a la página: http://www.cbox.ws/
Ya no llenaremos más el formulario, entramos con el nombre y contraseña que hemos elegido.
En Look & Feel podremos encontrar unas cuantas opciones, ya sea elegir otro estilo desde Style presets o modificar color por color a gusto desde la opción Colours & fonts
Bueno, a curiosear y crear un CBOX y que nuestros amigos nos dejen pequeños mensajes cuando entren a ver nuestro Blog
Igualmente es mejor poner el CBOX en un gadget ya que siempre estará a la vista sin importar la entrada que estemos viendo. Pero a efectos de que vean el resultado, puse un CBOX incluido en esta entrada. Pueden probar su funcionamiento escribiendo algo.
Para escribir en el CBOX anterior, escriba primero su nombre y luego debajo el mensaje, finalmente de clic en el botoncito OK y listo!
Publicado por
Marita
en
23:49
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
CBOX
Suscribirse a:
Entradas (Atom)